

本記事の内容
・AFFINGER6での吹き出しの設定方法
・ブログ記事で吹き出しを使う効果
筆者の実績

私自身当ブログを開設してからずっとAFFINGER6を愛用しています。
この記事を読んで、あなたのブログ記事の魅力をさらに広げましょう。
注意ポイント
当ブログではClassic Editorのプラグインを導入しています。エディター画面に違いがある方は同じプラグインを使用することをオススメします。
AFFINGER6での吹き出しの設定方法

STEP1:吹き出し会話を使うための設定方法
まずは吹き出し会話を使うための設定を行いましょう。

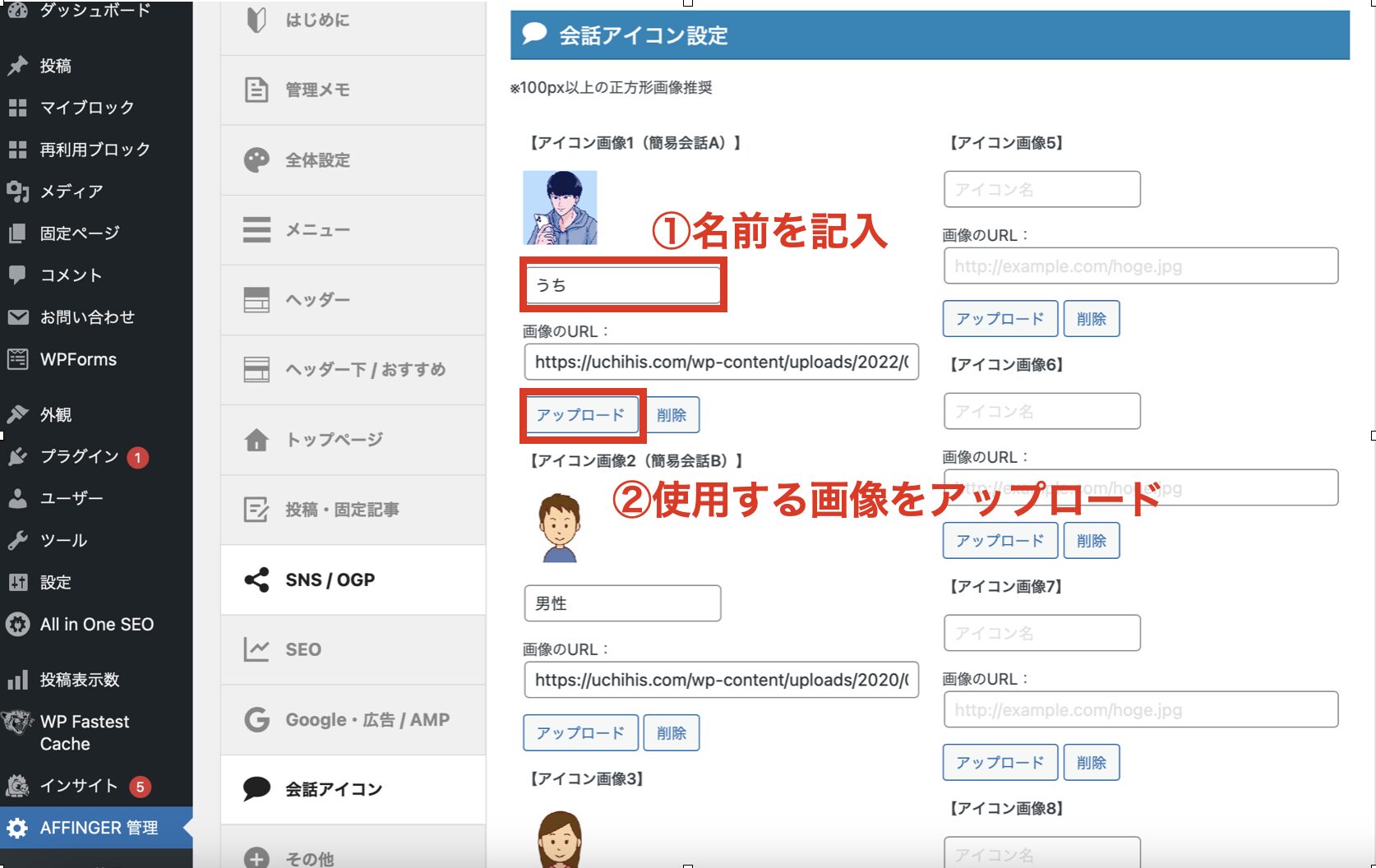
ダッシュボード→AFFINGER管理→会話アイコンの順で進めましょう。
画像の設定画面になったら
①:名前の設定
②:使用する画像のアップロード
をしてください。
設定はこれだけで終了です。
メモ
吹き出しは8つまで設定可能です。
STEP2:実際に吹き出しを使ってみよう
次に、実際に吹き出しの使い方を説明します。

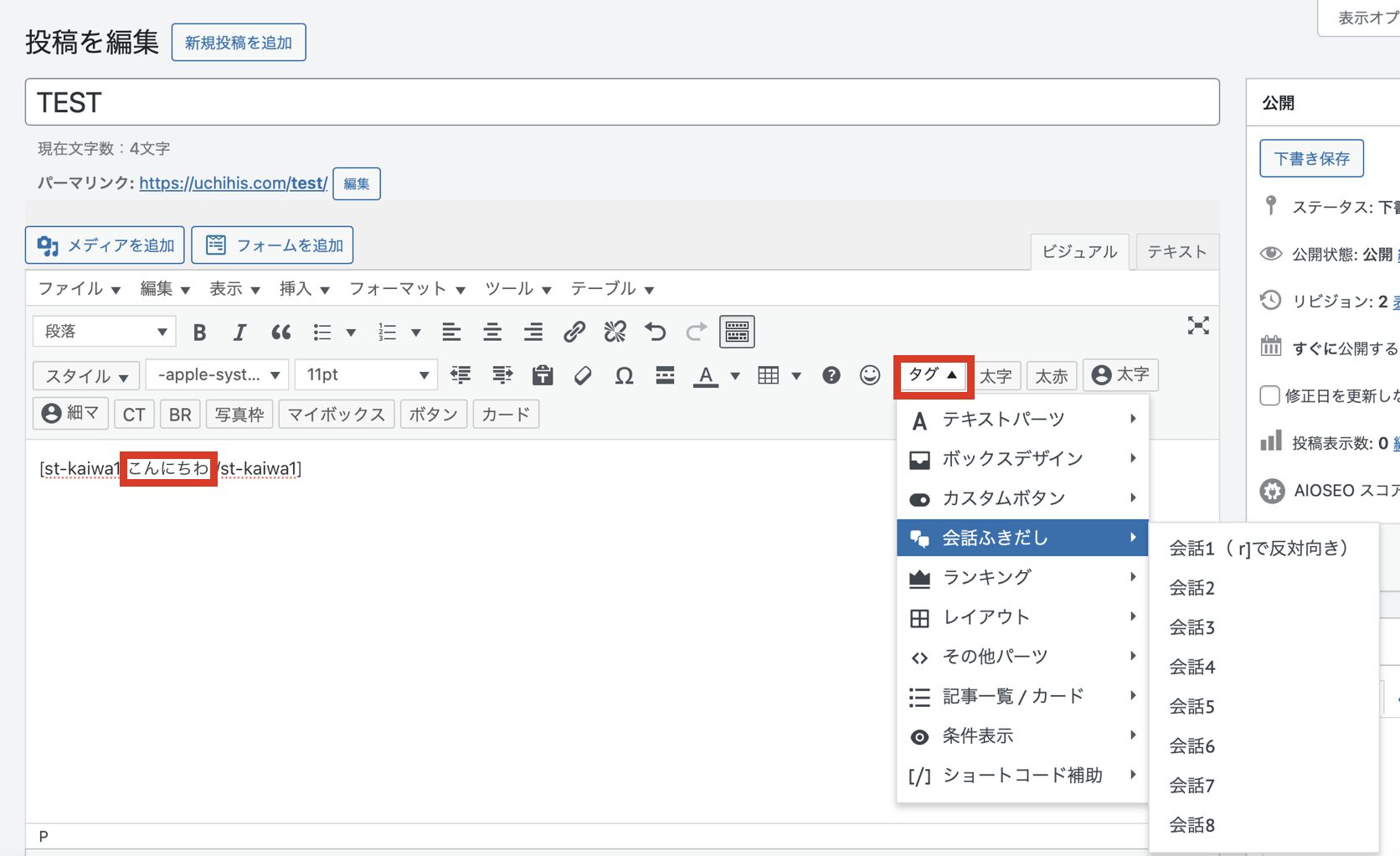
タグ→会話ふきだしの順でクリックしください。
STEP1で設定した会話1〜8の中から使用するものを選択しましょう。
選択したら画像左赤枠の「こんにちわ」の部分を編集すれば吹き出しの完成です。
吹き出し会話のカスタマイズ

①:吹き出しの左右を変更
吹き出しの左右を変更することで会話っぽく見せられる効果があります。
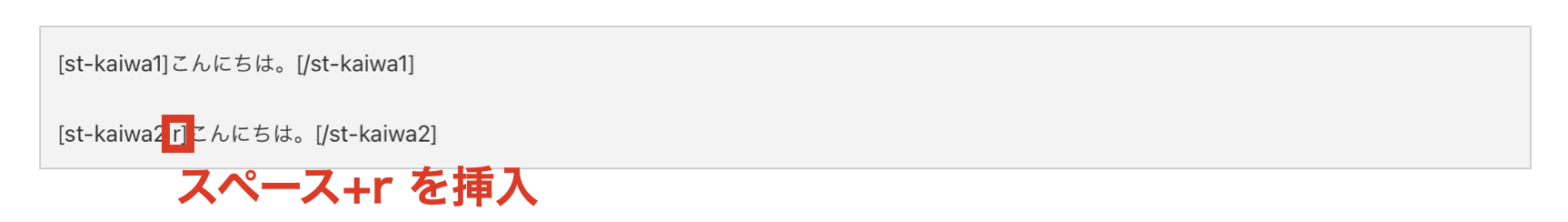
例えばこんな感じ。


左右を分けることで交互に会話が進んでいる感じがして読みやすくなります。
やり方ですが、

数字の後に「スペース+r」を挿入するだけ。これで吹き出しを右側に出すことができます。
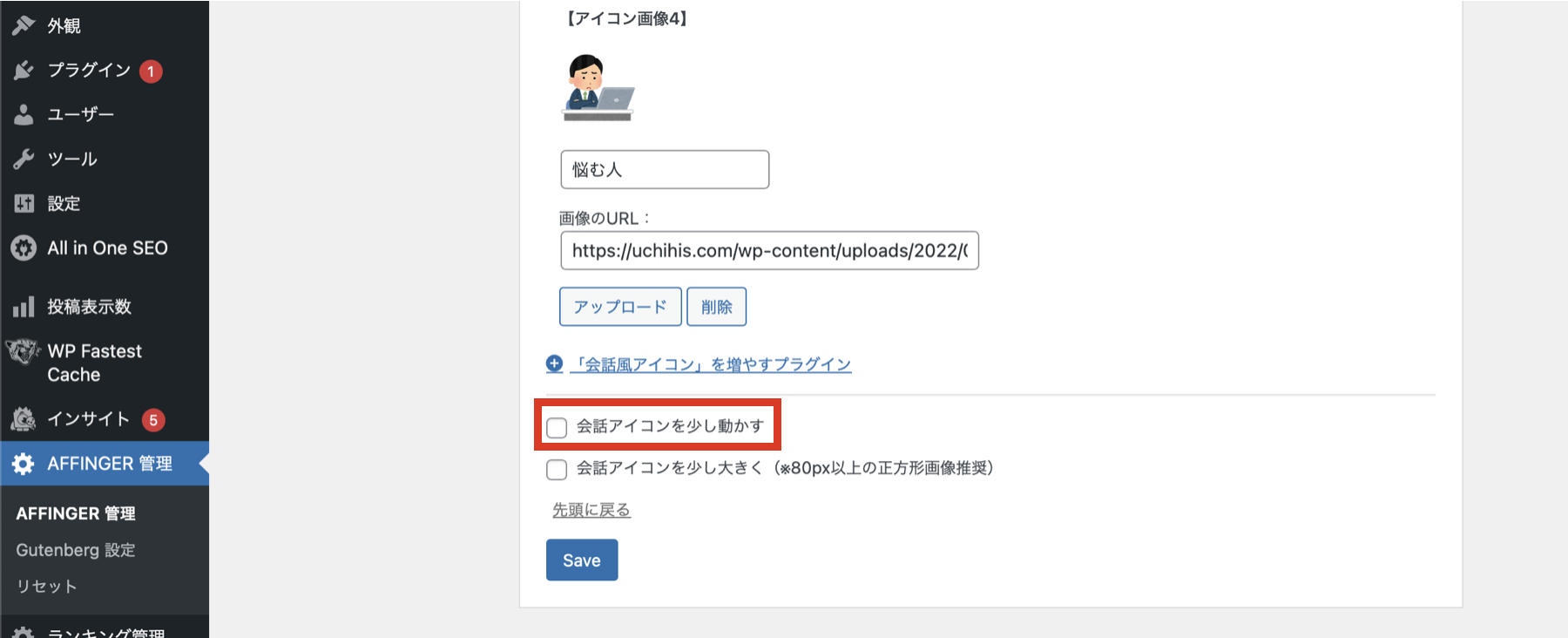
②:会話アイコンを少し動かす
会話アイコンを少し動かす方法は

ダッシュボード→AFFINGER管理→会話アイコンより画面の一番下までスクロールしてください。
「会話アイコンを少し動かす」にチェックを入れ「Save」をクリックしたら完了です。
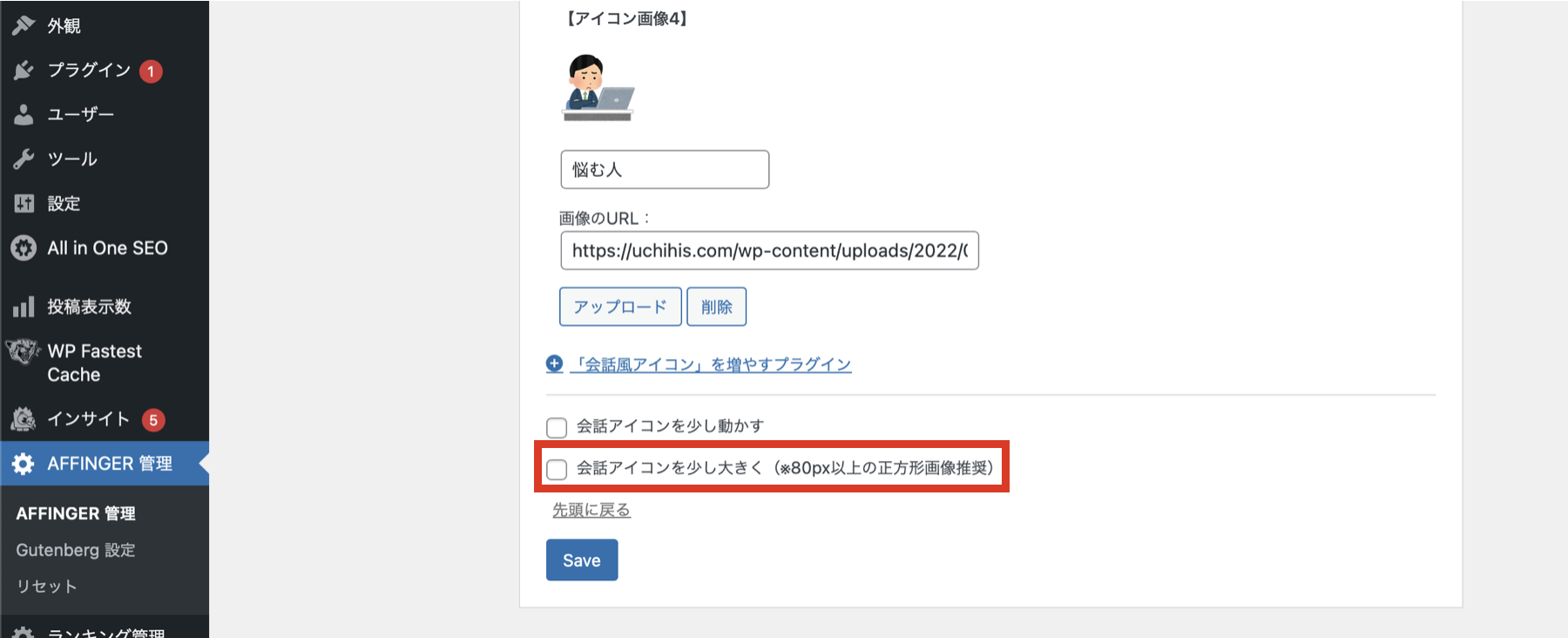
③:会話アイコンを少し大きくする
会話アイコンを少し動かす方法は

ダッシュボード→AFFINGER管理→会話アイコンより画面の一番下までスクロールしてください。
「会話アイコンを少し大きく」にチェックを入れ「Save」をクリックしたら完了です。
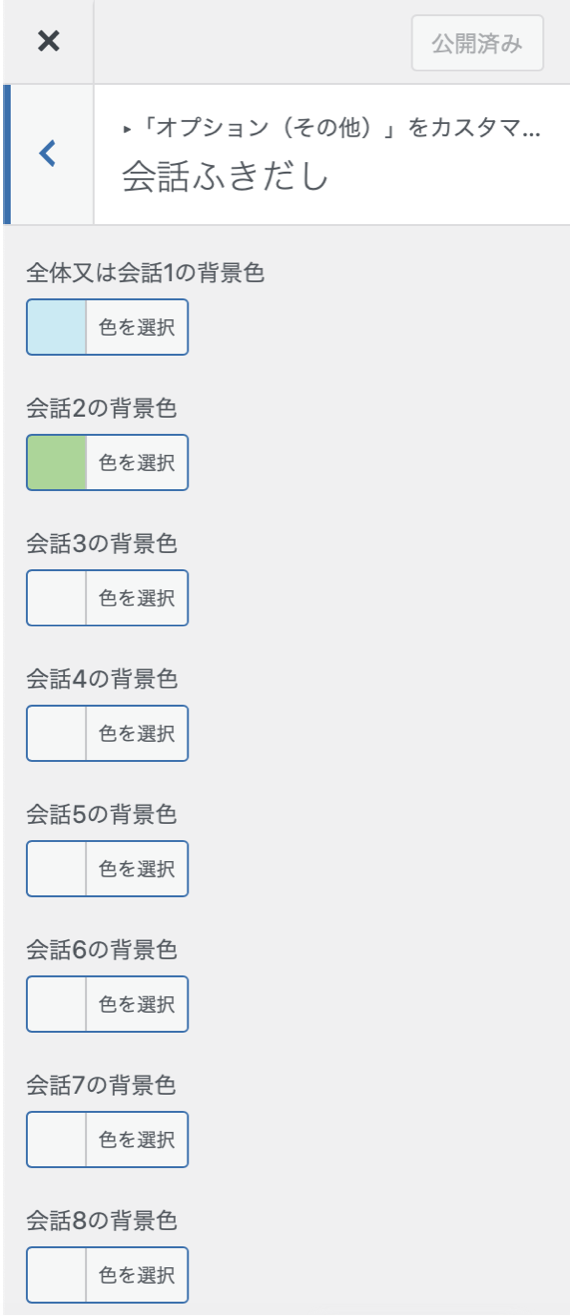
④:吹き出しの色を変える
外観→カスタマイズ→オプション(その他)→会話ふきだしの順でクリック。

縦長で見辛いですが、「色を選択」で設定しましょう。
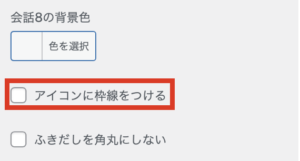
⑤:アイコンに枠線をつける
外観→カスタマイズ→オプション(その他)→会話ふきだしより。
色を設定する画面を下にスクロールすると画像のような画面があります。

「アイコンに枠線をつける」にチェックを入れ完了です。
⑥:ふきだしを角丸にしない
先ほどと同様に、外観→カスタマイズ→オプション(その他)→会話ふきだしより。

「ふきだしを角丸にしない」にチェックを入れ完了です。
ブログ記事で吹き出しを使う効果

文章が読みやすくなる
文字だけのブログ記事と、吹き出しを使った文章では読みやすさが格段に違います。
文字だけだと、読む前から「うっ」とためらいがちになりますが、吹き出しが使ってあるとなんとなく読みやすそうな感じがしますよね。
例えば
文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章
文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章


上記2つを比べると、吹き出しを使った文章のほうが読みやすいと感じるはず。
適度に吹き出しを使うことで、読者がテンポ良く読めるのでオススメです。
疲れず読める
ブログは1記事あたり2000文字から多いと10000字以上の記事もあります。
単純に文字だけの文章を読み進めていると疲れますよね。
その点吹き出しがあると、疲労を感じず読むことができるし堅苦しさもなくなります。
視覚的に見やすくなる
吹き出しを使うことで、読者の視覚に訴える効果があります。
例えばアイコンに使ってある画像で喜怒哀楽を表現できるし、色を使い分けることでより魅力的な記事になります。
ぱっと見で内容が理解できた方が読者もストレスなく読み進めれらるので、色やアイコンもブログのコンセプトに合ったものを使いましょう。
まとめ
今回は会話吹き出しの設定・使い方について説明しました。
吹き出しを効果的に使うことで、読者の滞在時間も増えるので積極的に使うことをオススメします。
購入はこちらから



