

本記事の内容
・記事の書き方
・記事を投稿するまで
・よく使う装飾
筆者の実績

注意ポイント
当ブログでは、有料テーマAFFINGER6を使用しているので、違うテーマを使っている場合はデザインや装飾・機能に違いがある可能性があります。
またClassic Editorのプラグインを導入しているので、エディター画面に違いがある方は同じプラグインを使用することをオススメします。
本記事を読んで、どんどんブログを書けるようになってください。
WordPressでのブログ記事の書き方

①:投稿画面を開く
まずはWordPressで投稿画面を開いてみましょう。
投稿画面を開かないことには記事は書けませんので。
開き方は簡単です!

サイドバーかヘッダー部分にある「新規投稿を追加」をクリックするだけです。
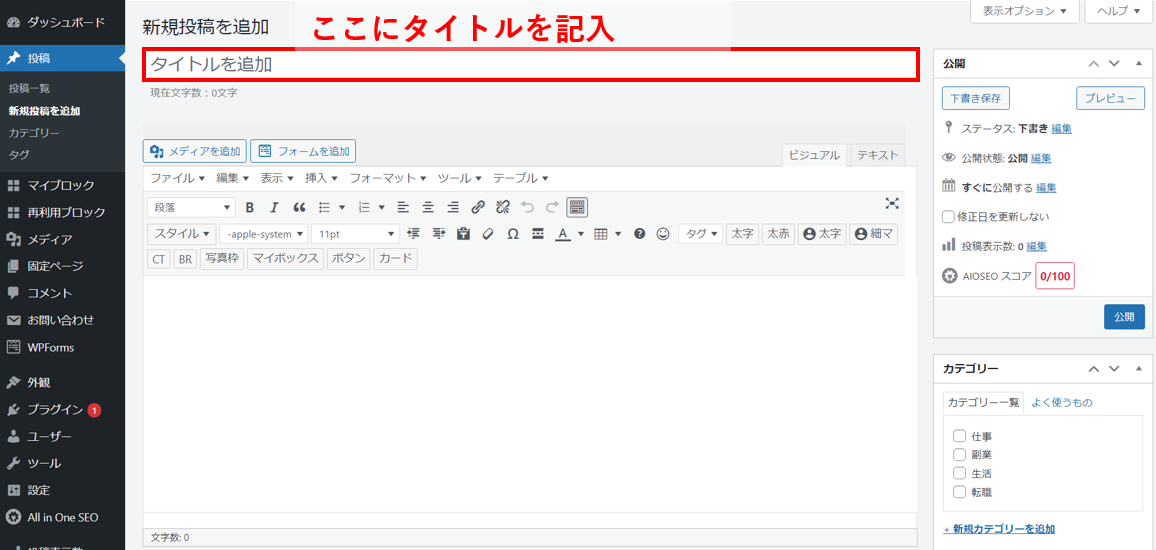
②:タイトル作成
記事を作成するにあたって、まずはタイトルをつけましょう。

赤枠の「タイトルを追加」と記載されている部分に記入してください。
タイトルはSEOの観点から32文字以上が好ましいと言われています。
また
・限定
・初心者
・方法
こういったワードをタイトルに含めると、記事が読まれやすくなるのでオススメです。
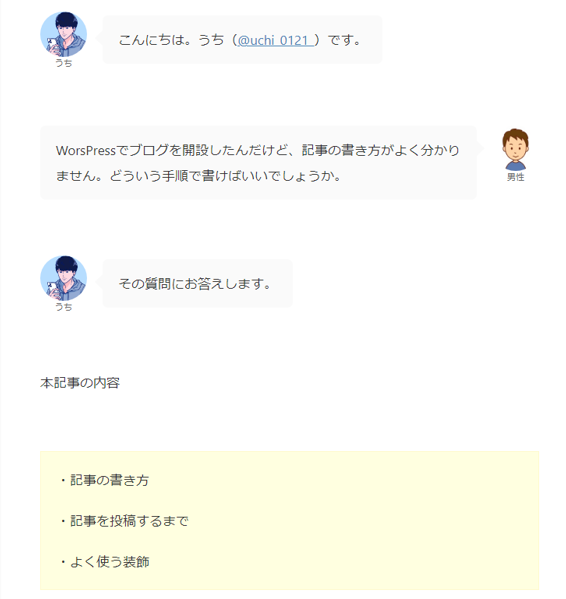
③:導入文の記入
ここからは本文作成ですが、まず最初に導入文をしっかりと書きましょう。
導入文を今回の記事を例に挙げると

こんな感じです。
ブログ記事が最後まで読まれるかは導入文にかかっているといっても過言ではありません。
どのような文章の内容になっているのかを分かりやすく簡潔に記載しましょう。
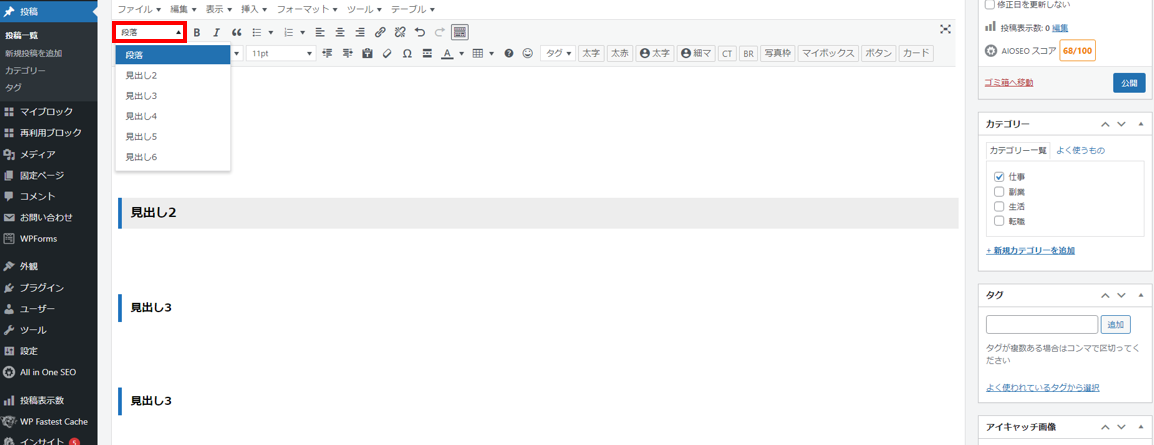
④:見出しの作成
導入文が書けたら次は、見出しをつけましょう。
見出しとは、目次のようなものです。大きな項目があってその中に小さい項目で話が分けられている感じです。
イメージはこんな感じ

赤枠の段落から、使いたい見出しを選択してください。
⑤:本文作成
見出しができたらあとは本文を書いていくだけです。
書く見出しに見合った内容の文章を書いていきましょう。
記事を書くときのコツは
ポイント
・読者の悩みを解決する
・箇条書きを使う
・画像は適度に配置する
・PREPで文章を書く
こういったことを意識すると読まれやすい文章になりますよ。
ワードプレスでブログ記事を投稿するまで

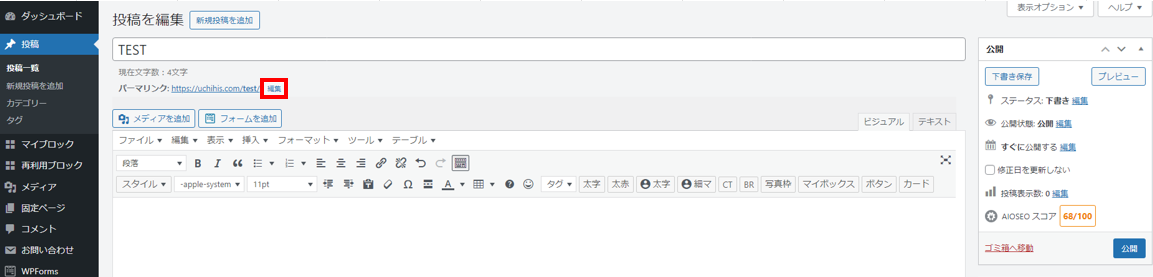
①:パーマリンク作成
ポイント
パーマリンクとは、各記事のページにアクセスするためのURLのこと。
パーマリンクの設定は以下の通りです。

本記事のURLは、【https://uchihis.com/wordpress-make-article/】です。
「https://uchihis.com/」までが固定で「wordpress-make-article」が毎記事ごとに設定する部分です。
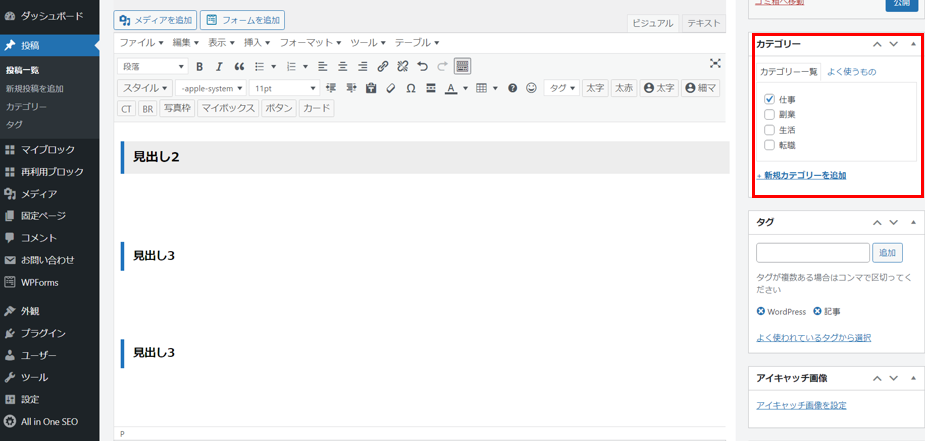
②:カテゴリ分け
記事をカテゴリ分けしましょう。

右のサイドバーから設定・選択します。
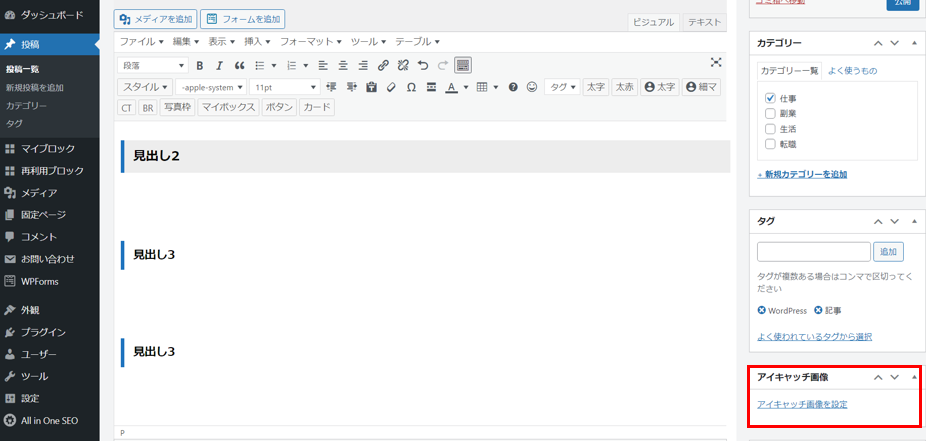
③:アイキャッチ画像設定(画像の追加)
ポイント
アイキャッチ画像とは、記事一覧で表示されるサムネイル画像のこと。

アイキャッチ画像を設定から選択してください。
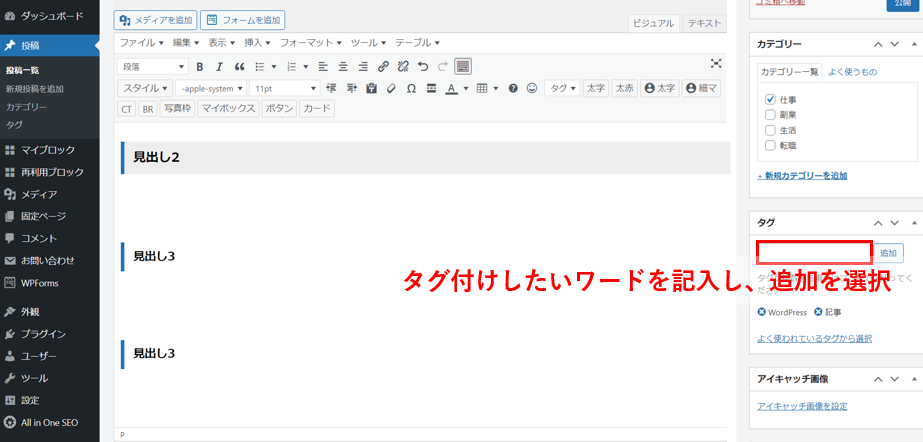
④:タグ付け
タグとは英語で「札」や「付箋」を意味します。
タグの効果は、その記事の中で触れられているキーワードを分類するための機能です。
ポイント
カテゴリーとタグの違いは
カテゴリー:大きなグループ分けに利用
タグ:カテゴリーより細かな単位での分類に利用
設定は以下を参考に

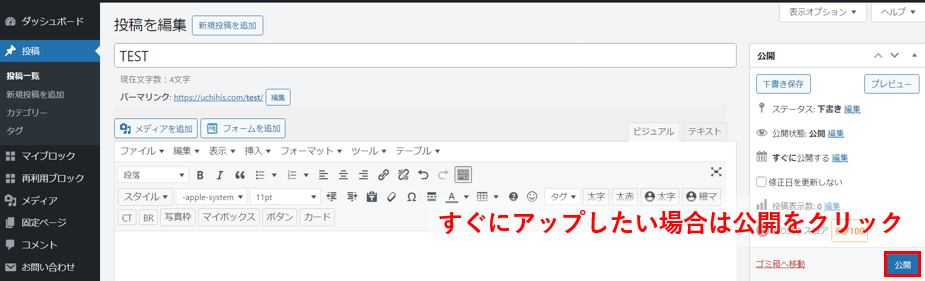
⑤:記事の投稿
最後に投稿ボタンより投稿したら完了です。
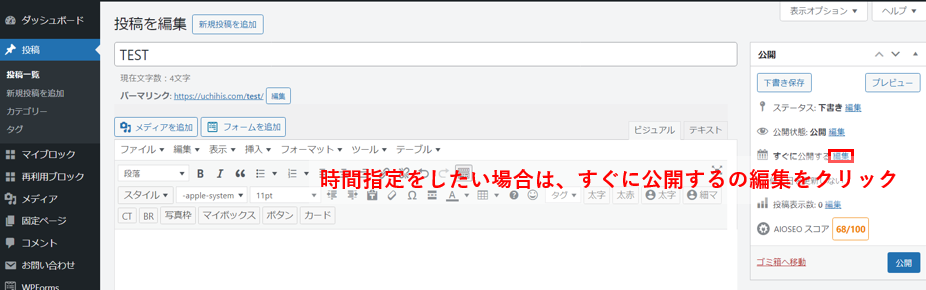
記事が完成したらすぐに投稿したい場合

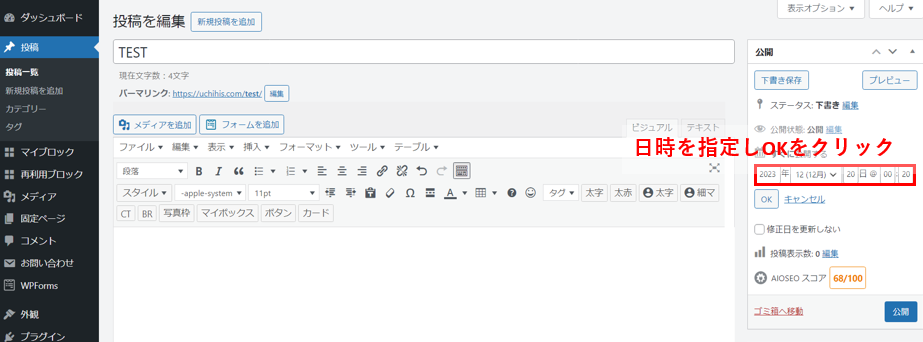
時間設定したい場合

すぐに公開するの編集をクリックし

赤枠の部分で時間設定をしてください。
ワードプレスのブログ記事でよく使う装飾

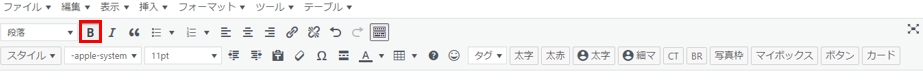
①:太字
太字の設定はこちらから。

赤枠の「B」を選択することでこのような感じで太字になります。
太字を使い分けることで記事に強弱が生まれるので読みやすい文章になります。
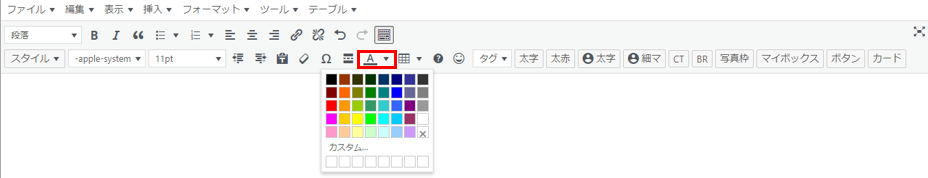
②:文字色
文字色の設定はこちらから。

こんな感じになります。
・赤色
・青色
・緑色
デフォルトの色を選択してもいいし、カスタムを選択すると細かな色の設定ができますよ。
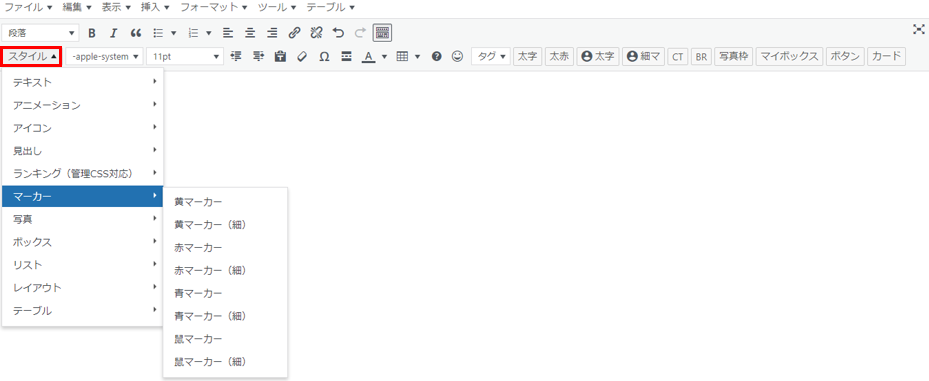
③:蛍光ライン
蛍光ラインは、重要だと思う文章に使います。

スタイル→マーカーより使いたいマーカーを選択しましょう。
そうするとこのような感じになります。
・黄マーカー
・黄マーカー(細)
・赤マーカー
・赤マーカー(細)
・青マーカー
・青マーカー(細)
色に特に決まりはないので、お好みで使い分けましょう。
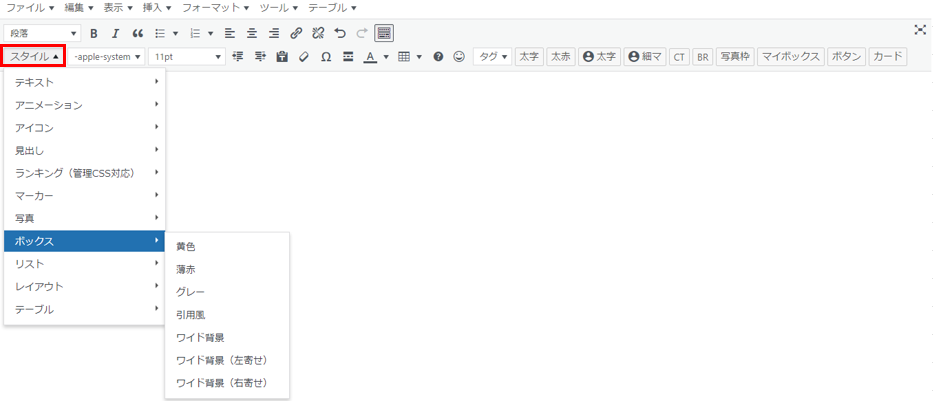
④:ボックス
ボックスはこちらから。

スタイル→ボックスの順で選択しましょう。
例えばグレーを選択するとこんな感じになります。
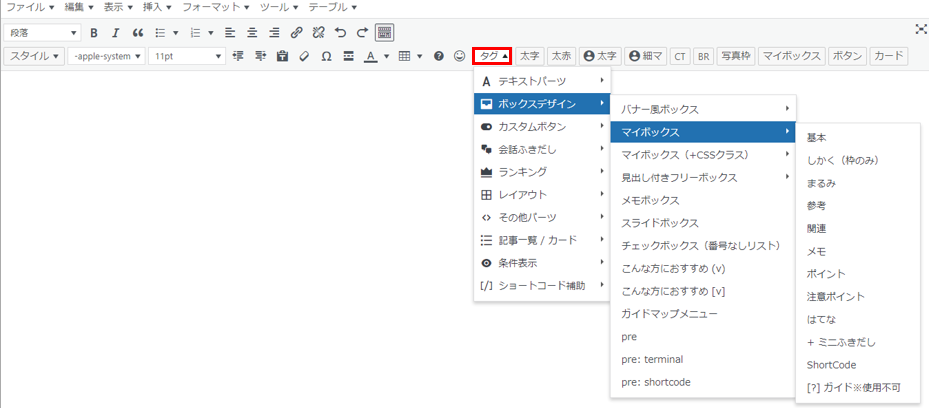
ボックス設定はこれ以外の方法もあります。
当ブログと同じ有料テーマAFFINGER6を使用すれば、もっとバリエーション豊富なボックスを設定できるのでおすすめです。

中央上のタグ→ボックスデザイン→マイボックスの順で選択できます。
いくつか例を挙げてみます。
ポイント
テストテストテストテスト
関連
テストテストテストテスト
テストテストテストテスト
ポイント
テストテストテストテスト
今色はデフォルトになっていますが、お好みの色に設定もできますよ。
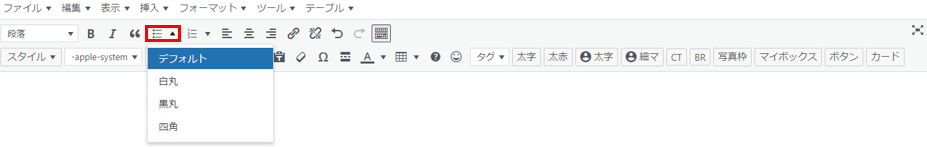
⑤:リスト化
リスト化には番号なしリストと番号付きリストがあります。
文章を箇条書きするときにオススメの方法です。
番号なしリストはこちらから。

設定後はこんな感じになります。
- ブログ
- 記事の
- 書き方
次に番号付きリスト。

例えばローマ数字大文字を選択するとこんな感じになります。
- ブログ
- 記事の
- 書き方
ポイント
場合によって番号なしリストと番号付きリストを使い分けるといいですよ。
⑥:リンクの挿入
リンクの挿入はこちらから。

URLをペーストまたは入力して検索に、リンクを貼り付けましょう。
貼り付けたらこんな感じでURLが表記されます。
URLをクリックすれば、そのサイトを閲覧できます。
まとめ
今回は、WordPressでの記事の書き方と投稿方法、装飾の挿入まで紹介しました。
この記事を参考にたくさんブログ記事を書いていきましょう。
有料テーマAFFINGER6を使用すれば装飾も簡単に挿入できるので記事を書く時間を短縮できるし、SEOにも強いのでより早く読者が増えるようになりますよ!
私がブログ記事を書く際に参考にしている書籍を紹介するので、スキルアップしたい方はぜひ手に取ってみてください!
私が使用しているテーマがこちら



